Chart Js Design
chart js design
Associated Articles: chart js design
Introduction
With nice pleasure, we’ll discover the intriguing matter associated to chart js design. Let’s weave attention-grabbing data and provide recent views to the readers.
Desk of Content material
Mastering Chart.js Design: From Primary Charts to Interactive Information Visualizations

Chart.js, a strong and versatile JavaScript charting library, presents a simple path to creating compelling knowledge visualizations. Its ease of use belies its capabilities, permitting builders of all ability ranges to generate all the things from easy bar charts to complicated, interactive dashboards. Nevertheless, merely producing a chart is not sufficient; efficient design is essential for speaking knowledge clearly and engagingly. This text delves into the important thing ideas of Chart.js design, exploring finest practices for creating charts that aren’t solely practical but in addition aesthetically pleasing and informative.
I. Understanding the Basis: Selecting the Proper Chart Sort
The primary and arguably most necessary design resolution is deciding on the suitable chart kind. Chart.js gives a various vary of choices, every suited to totally different knowledge sorts and storytelling aims. Misusing a chart kind can result in misinterpretations and confuse the viewers.
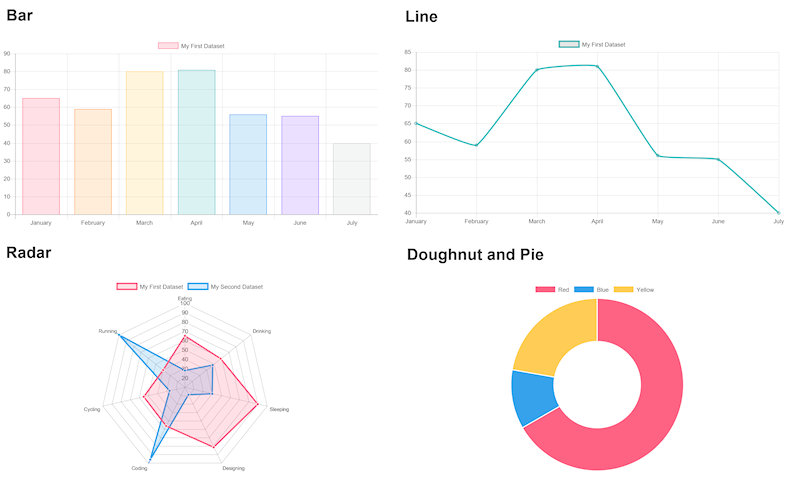
- Bar Charts: Preferrred for evaluating discrete classes or displaying modifications over time for a restricted variety of classes. They’re glorious for highlighting variations in magnitude.
- Line Charts: Greatest for displaying tendencies and steady knowledge over time. They successfully present patterns and fluctuations.
- Scatter Charts: Helpful for visualizing the connection between two variables. They reveal correlations and outliers.
- Pie Charts: Appropriate for displaying the proportion of elements to an entire. Nevertheless, overuse can result in issue in evaluating segments, significantly with many slices.
- Doughnut Charts: Much like pie charts however with a gap within the middle, usually used to focus on a particular section or to include extra data throughout the gap.
- Radar Charts: Efficient for evaluating a number of variables throughout a number of classes, showcasing strengths and weaknesses concurrently.
- Polar Space Charts: Much like radar charts however crammed, making it simpler to visually examine areas.
- Bubble Charts: Lengthen scatter charts by including a 3rd dimension (dimension of the bubble), representing a further variable.
Selecting the best chart kind requires cautious consideration of the information and the message you need to convey. A bar chart is likely to be excellent for evaluating gross sales figures throughout totally different areas, whereas a line chart would higher illustrate web site visitors over a number of months.
II. Important Design Ideas for Efficient Chart.js Visualizations
As soon as the chart kind is chosen, the main focus shifts to design ideas that improve readability and impression.
-
Shade Palette: Selecting a constant and acceptable colour palette is essential. Keep away from overly saturated or clashing colours. Think about using a colorblind-friendly palette to make sure accessibility for all viewers. Chart.js permits for customized colour specification, providing flexibility in selecting colours that align with branding or knowledge significance. Instruments like Coolors.co can help in producing harmonious palettes.
-
**Labels and








Closure
Thus, we hope this text has supplied precious insights into chart js design. We hope you discover this text informative and helpful. See you in our subsequent article!