Chart Js Tooltip Template
chart js tooltip template
Associated Articles: chart js tooltip template
Introduction
With nice pleasure, we’ll discover the intriguing matter associated to chart js tooltip template. Let’s weave attention-grabbing data and supply recent views to the readers.
Desk of Content material
Mastering Chart.js Tooltips: A Deep Dive into Customized Templates

Chart.js is a robust and versatile JavaScript charting library, providing a wide selection of chart varieties and customization choices. Whereas its default tooltips present invaluable data, understanding and mastering customized tooltip templates is essential for creating really informative and visually interesting information visualizations. This text delves deep into the intricacies of Chart.js tooltip templates, exploring numerous methods and finest practices to boost your charts’ consumer expertise.
Understanding the Default Tooltip Habits
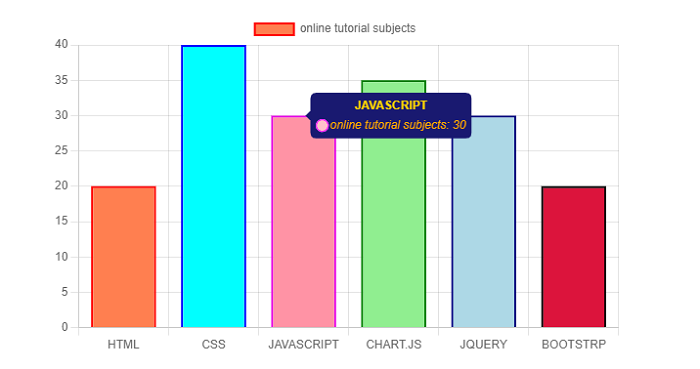
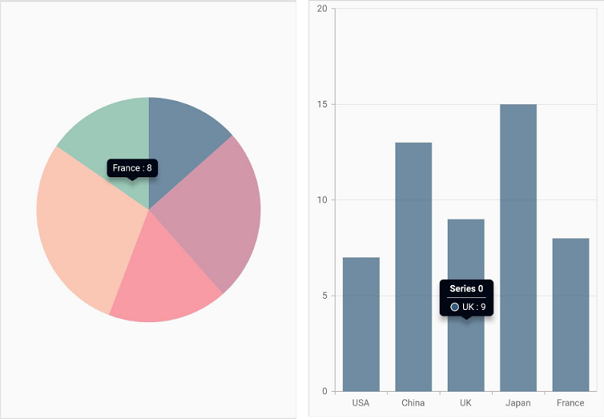
Earlier than diving into customized templates, let’s briefly overview the default tooltip performance. Whenever you hover over a knowledge level in a Chart.js chart, a tooltip seems, displaying details about that particular information level. By default, this data contains the label (if offered), the worth, and optionally the dataset label. This default habits is adequate for easy charts, but it surely usually falls quick when coping with advanced datasets or when particular formatting and knowledge are wanted.
The choices.plugins.tooltip Object
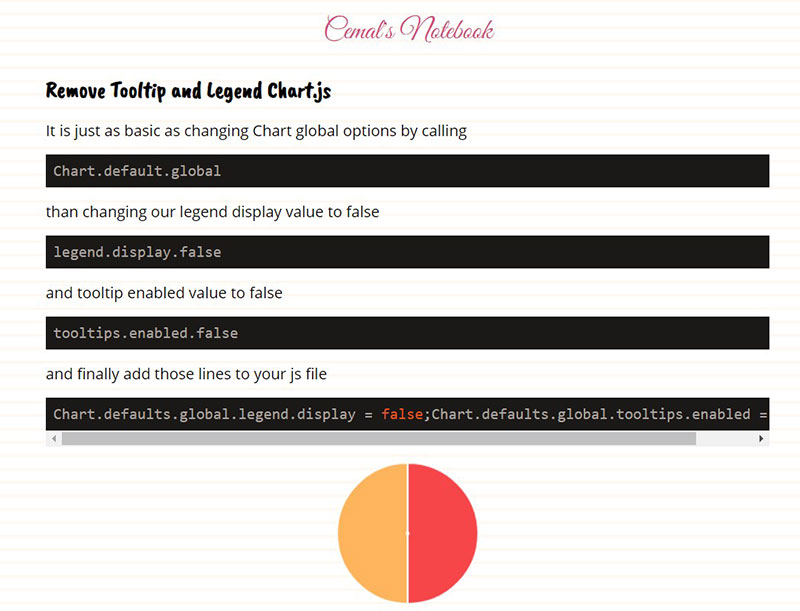
The core of tooltip customization lies throughout the choices.plugins.tooltip object. This object permits for granular management over practically each facet of the tooltip’s look and habits. We’ll discover the important thing properties inside this object, specializing in these essential for creating customized templates.
1. callbacks: That is a very powerful property for customized tooltip content material. It is an object containing a number of callback features that let you dynamically generate the tooltip’s content material primarily based on the info. Key callbacks embody:
- **`earlier than








Closure
Thus, we hope this text has offered invaluable insights into chart js tooltip template. We hope you discover this text informative and useful. See you in our subsequent article!