Decoding The Rainbow: A Complete Information To The Hex Shade Chart
Decoding the Rainbow: A Complete Information to the Hex Shade Chart
Associated Articles: Decoding the Rainbow: A Complete Information to the Hex Shade Chart
Introduction
With nice pleasure, we’ll discover the intriguing matter associated to Decoding the Rainbow: A Complete Information to the Hex Shade Chart. Let’s weave fascinating info and provide recent views to the readers.
Desk of Content material
Decoding the Rainbow: A Complete Information to the Hex Shade Chart

Shade is a strong software. It evokes feelings, guides the attention, and shapes our notion of the world round us. Within the digital realm, the place visible communication reigns supreme, understanding colour is paramount. This understanding hinges on a seemingly easy, but remarkably versatile system: the hex colour chart. This text delves deep into the world of hex codes, exploring their construction, purposes, and the huge prospects they unlock for designers, builders, and anybody working with digital visuals.
Understanding the Fundamentals: What’s a Hex Shade Code?
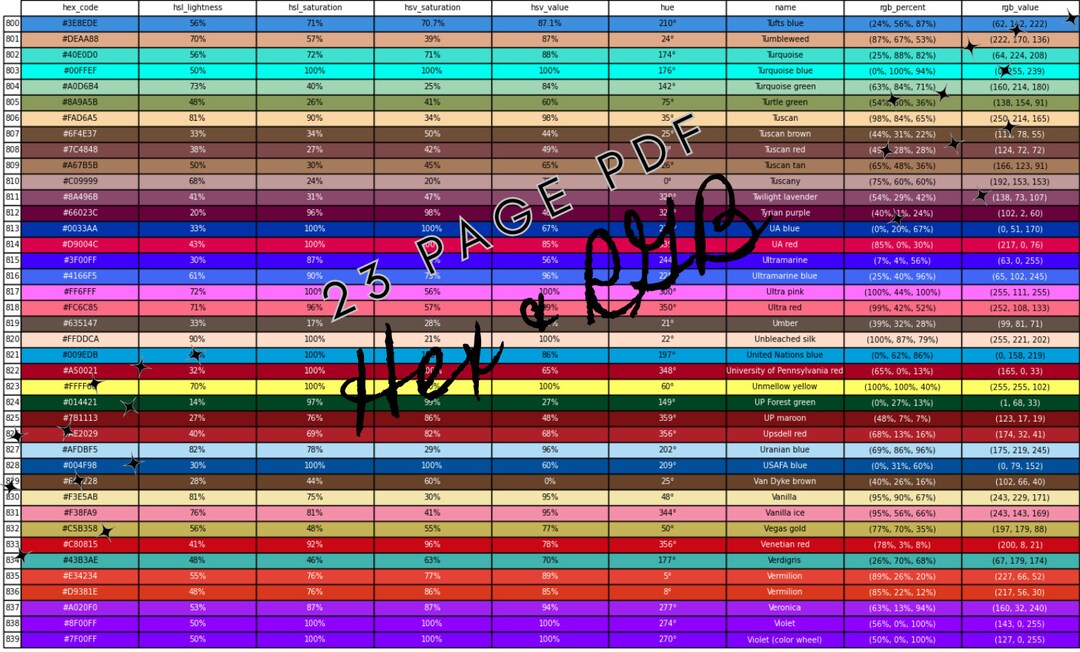
A hex colour code, or hexadecimal colour code, is a six-digit code preceded by a hash image (#) that represents a particular colour. Every code consists of two hexadecimal digits (0-9 and A-F) for every of the three major additive colours: pink, inexperienced, and blue (RGB). This technique, based mostly on base-16 numbering, permits for a complete of 16,777,216 (256 x 256 x 256) doable colours, a remarkably broad spectrum able to representing just about any shade possible.
Let’s break down a typical hex code: #FF0000.
- #: The hash image merely signifies that the next sequence represents a hex colour code.
- FF: This represents the pink element. FF in hexadecimal is equal to 255 in decimal, the utmost worth for every colour channel. Due to this fact, #FF0000 signifies most pink, no inexperienced, and no blue – leading to pure pink.
- 00: This represents the inexperienced element. 00 means zero inexperienced.
- 00: This represents the blue element. 00 means zero blue.
By altering the values of every pair of hexadecimal digits, we will create an unlimited array of colours. As an example:
- #00FF00: Pure inexperienced (most inexperienced, no pink, no blue)
- #0000FF: Pure blue (most blue, no pink, no inexperienced)
- #FFFF00: Pure yellow (most pink and inexperienced, no blue)
- #00FFFF: Pure cyan (most inexperienced and blue, no pink)
- #FF00FF: Pure magenta (most pink and blue, no inexperienced)
- #FFFFFF: Pure white (most pink, inexperienced, and blue)
- #000000: Pure black (no pink, inexperienced, or blue)
The Significance of Hexadecimal:
Using hexadecimal (base-16) is essential for its effectivity. Base-16 makes use of sixteen symbols (0-9 and A-F) to symbolize numbers, permitting for a extra compact illustration of the RGB values in comparison with decimal (base-10). Utilizing decimal would require three three-digit numbers (000-255) for every colour channel, making the colour codes significantly longer and fewer visually interesting.
Sensible Purposes of Hex Shade Charts:
Hex colour charts are indispensable instruments throughout numerous fields:
-
Internet Design and Improvement: Hex codes are the usual for specifying colours in HTML, CSS, and numerous net design software program. They supply exact colour management, guaranteeing consistency throughout totally different browsers and units. Designers use hex colour charts to pick out and handle colours for web sites, guaranteeing model consistency and visible enchantment.
-
Graphic Design: Graphic designers make the most of hex codes in software program like Adobe Photoshop, Illustrator, and InDesign to outline colours of their initiatives. This exact colour specification is important for print design, guaranteeing correct colour copy.
-
Software program Improvement: Hex codes are important for outlining colours in software program purposes, guaranteeing constant consumer interface design and branding throughout totally different platforms.
-
Information Visualization: In knowledge visualization, hex codes are used to symbolize totally different knowledge factors or classes with particular colours, making advanced knowledge simpler to know and interpret.
-
3D Modeling and Animation: Hex codes are used to outline floor colours and supplies in 3D modeling and animation software program, enabling the creation of life like and visually beautiful visuals.
Past the Fundamentals: Exploring Shade Fashions and Conversions
Whereas the RGB mannequin is prime to understanding hex codes, different colour fashions exist, every with its personal strengths and purposes. Understanding these fashions and the flexibility to transform between them is important for superior colour manipulation:
-
CMYK (Cyan, Magenta, Yellow, Key/Black): Used primarily in printing, CMYK makes use of subtractive colour mixing. Changing between RGB and CMYK may be advanced and requires specialised software program or on-line instruments, as the colour areas do not completely align.
-
HSV/HSB (Hue, Saturation, Worth/Brightness): This mannequin represents colour in a extra intuitive manner, separating hue (the pure colour), saturation (the depth of the colour), and worth/brightness (the lightness or darkness of the colour). This mannequin is usually most popular by designers for its intuitive illustration of colour properties.
-
LAB (CIELAB): This colour area is device-independent, which means colours seem constant throughout totally different units and output strategies. It is typically utilized in colour administration techniques to make sure correct colour copy throughout numerous platforms.
On-line Sources and Instruments:
Quite a few on-line sources can be found to help in working with hex colour codes:
-
On-line Hex Shade Pickers: These instruments enable customers to pick out a colour from a visible spectrum and procure its corresponding hex code.
-
Hex to RGB Converters: These instruments convert hex codes to their RGB equivalents and vice versa.
-
Shade Palettes and Libraries: Quite a few web sites provide pre-defined colour palettes and libraries, offering inspiration and available hex codes for numerous design initiatives.
-
Shade Concept Sources: Understanding colour principle is crucial for efficient colour choice. Many on-line sources present info on colour harmonies, colour psychology, and colour combos.
Superior Methods and Issues:
-
Shade Accessibility: Selecting colours that present enough distinction is essential for accessibility. Instruments and tips exist to make sure that colour selections meet accessibility requirements for customers with visible impairments.
-
Shade Administration: Correct colour administration is crucial for guaranteeing constant colour copy throughout totally different units and output strategies. This includes utilizing colour profiles and calibrated displays.
-
Branding and Consistency: Sustaining constant colour utilization is essential for model id. Utilizing an outlined colour palette and adhering to it all through all design supplies is crucial for creating a powerful and recognizable model.
Conclusion:
The hex colour chart, whereas seemingly easy, unlocks a world of prospects for anybody working with digital visuals. Understanding its construction, purposes, and associated colour fashions empowers designers, builders, and creators to harness the ability of colour to speak successfully and create visually beautiful experiences. By mastering the artwork of hex codes and leveraging the accessible sources, one can unlock the total potential of colour of their artistic endeavors. The seemingly easy six-digit code is, in actuality, a key to an unlimited and vibrant spectrum of visible expression.








Closure
Thus, we hope this text has offered helpful insights into Decoding the Rainbow: A Complete Information to the Hex Shade Chart. We hope you discover this text informative and useful. See you in our subsequent article!