Mastering CanvasJS Angular Charts: A Complete Information
Mastering CanvasJS Angular Charts: A Complete Information
Associated Articles: Mastering CanvasJS Angular Charts: A Complete Information
Introduction
With enthusiasm, let’s navigate via the intriguing matter associated to Mastering CanvasJS Angular Charts: A Complete Information. Let’s weave attention-grabbing data and provide recent views to the readers.
Desk of Content material
Mastering CanvasJS Angular Charts: A Complete Information

CanvasJS is a robust JavaScript charting library famend for its ease of use, intensive options, and visually interesting charts. Integrating CanvasJS with Angular, a well-liked JavaScript framework, permits builders to seamlessly incorporate interactive and dynamic charts into their functions. This text gives a complete information to working with CanvasJS Angular charts, overlaying every part from primary setup and configuration to superior customization and finest practices.
1. Setting Up the Atmosphere:
Earlier than diving into charting, guarantee you may have the mandatory conditions in place. This includes establishing an Angular challenge and putting in the CanvasJS library.
- Angular Mission Setup: When you do not have already got an Angular challenge, you possibly can create one utilizing the Angular CLI:
ng new my-canvasjs-app
cd my-canvasjs-app- Putting in CanvasJS: CanvasJS would not have an official Angular bundle. Due to this fact, we’ll set up it instantly through npm or yarn:
npm set up canvasjs --saveor
yarn add canvasjsThis provides CanvasJS to your challenge’s dependencies. Bear in mind to regulate the import path accordingly in your part.
2. Integrating CanvasJS into an Angular Element:
The core of utilizing CanvasJS in Angular lies in importing the library and using it inside your part’s template. Let’s create a easy column chart instance:
import Element from '@angular/core';
import * as CanvasJS from 'canvasjs'; // Import CanvasJS
@Element(
selector: 'app-canvasjs-chart',
template: `
<div id="chartContainer" type="peak: 300px; width: 100%;"></div>
`
)
export class CanvasJsChartComponent
ngOnInit(): void
let chart = new CanvasJS.Chart("chartContainer",
animationEnabled: true,
title:
textual content: "Easy Column Chart"
,
knowledge: [
type: "column",
dataPoints: [
label: "Apple", y: 10 ,
label: "Banana", y: 15 ,
label: "Orange", y: 25 ,
label: "Grape", y: 20
]
]
);
chart.render();
This code snippet defines a part with a div component performing as a container for the chart. The ngOnInit lifecycle hook renders the chart utilizing the CanvasJS library. Be aware the dataPoints array, which holds the information for the chart. Every object inside the array represents an information level, with label and y properties specifying the label and worth respectively.
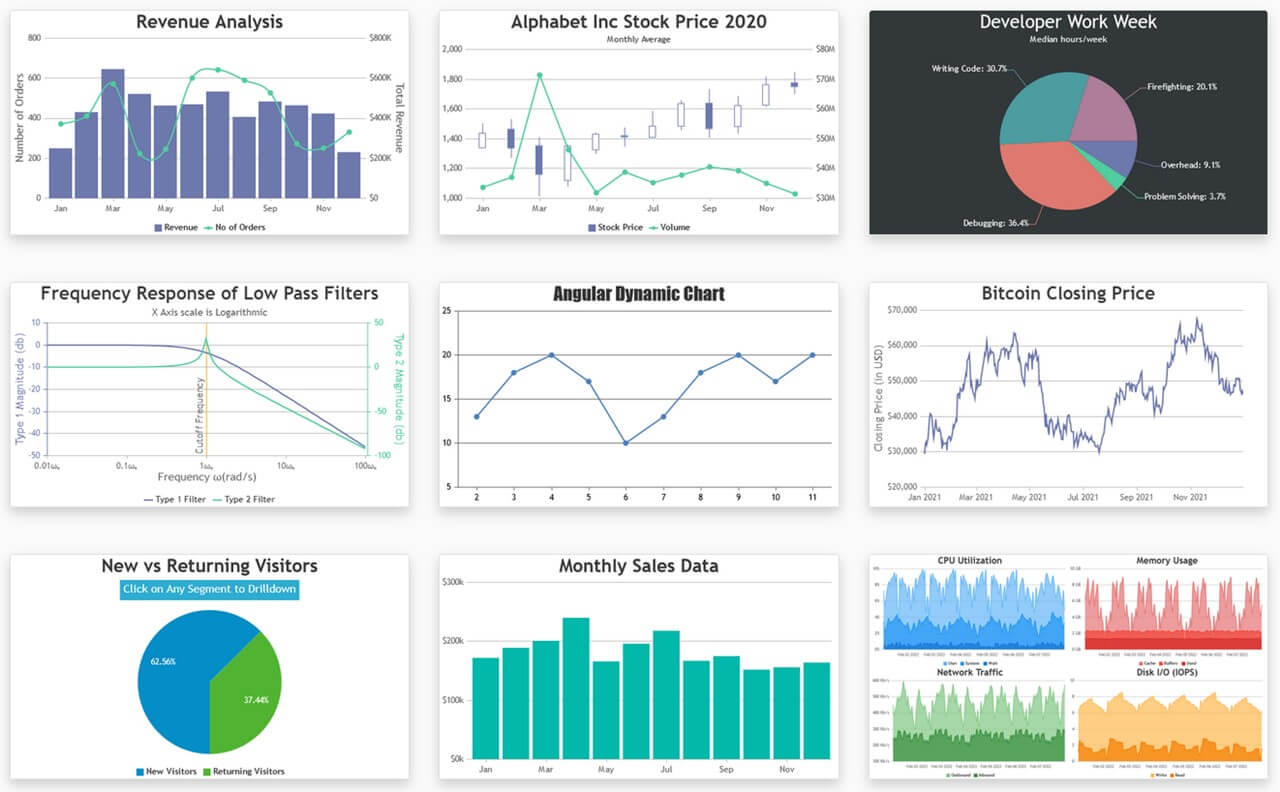
3. Exploring Completely different Chart Sorts:
CanvasJS helps all kinds of chart sorts, together with:
- Column Charts: Splendid for evaluating values throughout totally different classes.
- Bar Charts: Just like column charts however with horizontal bars.
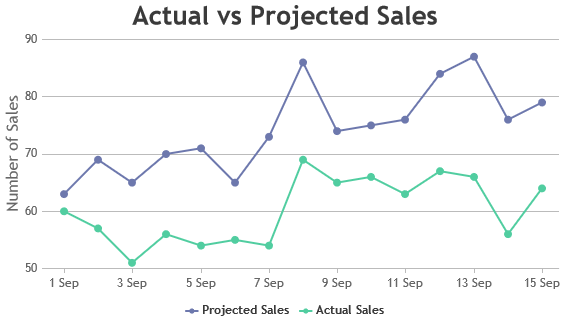
- Line Charts: Appropriate for displaying tendencies over time or throughout classes.
- Space Charts: Present the cumulative worth over time or classes.
- Pie Charts: Helpful for displaying proportions of a complete.
- Scatter Charts: Symbolize knowledge factors on a two-dimensional airplane.
- Bubble Charts: Just like scatter charts however with bubbles sized proportionally to a 3rd knowledge level.
- Doughnut Charts: Just like pie charts however with a gap within the middle.
- Stacked Charts: Present the contribution of particular person parts to a complete worth.
- Candlestick Charts: Generally utilized in monetary functions.
You’ll be able to simply swap between chart sorts by modifying the sort property within the knowledge array. For instance, to create a line chart, change sort: "column" to sort: "line".
4. Superior Customization Choices:
CanvasJS affords intensive customization choices to tailor your charts to your particular wants. These choices embrace:








Closure
Thus, we hope this text has offered useful insights into Mastering CanvasJS Angular Charts: A Complete Information. We admire your consideration to our article. See you in our subsequent article!