Mastering Line Charts In OutSystems: A Complete Information
Mastering Line Charts in OutSystems: A Complete Information
Associated Articles: Mastering Line Charts in OutSystems: A Complete Information
Introduction
With nice pleasure, we are going to discover the intriguing subject associated to Mastering Line Charts in OutSystems: A Complete Information. Let’s weave attention-grabbing data and provide contemporary views to the readers.
Desk of Content material
Mastering Line Charts in OutSystems: A Complete Information

OutSystems, a low-code platform, empowers builders to construct strong and visually interesting purposes quickly. Whereas its drag-and-drop interface simplifies improvement, successfully using its charting capabilities requires understanding the nuances of every chart kind. This text delves deep into the intricacies of making and customizing line charts throughout the OutSystems platform, protecting every part from primary implementation to superior strategies for enhancing information visualization.
Understanding the Energy of Line Charts in OutSystems
Line charts are exceptionally versatile for displaying information traits over time or throughout classes. Their effectiveness stems from their means to obviously illustrate modifications, patterns, and correlations inside numerical information. In OutSystems, line charts are integral for representing varied information factors, making them appropriate for a broad vary of purposes, together with:
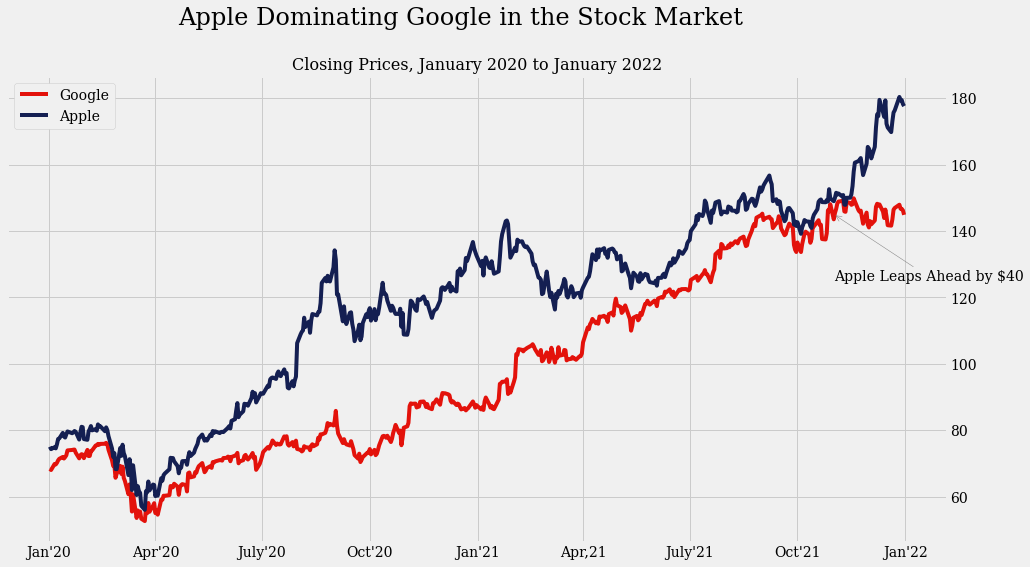
- Monetary dashboards: Monitoring inventory costs, gross sales figures, or funding efficiency over time.
- Efficiency monitoring: Visualizing system metrics like CPU utilization, community site visitors, or response occasions.
- Scientific analysis: Displaying experimental outcomes, sensor readings, or scientific trial information.
- Enterprise analytics: Displaying gross sales traits, buyer engagement metrics, or web site site visitors patterns.
- IoT purposes: Representing sensor information streams, machine standing, or environmental situations.
Constructing a Fundamental Line Chart in OutSystems
The method of making a line chart in OutSystems is comparatively simple. It leverages the built-in charting widgets obtainable throughout the platform. Let’s stroll by the steps concerned:
-
Knowledge Preparation: Earlier than constructing the chart, guarantee you will have the mandatory information. This information sometimes resides in an OutSystems entity or an exterior information supply linked to your utility. The information ought to embody at the very least two columns: one for the X-axis (representing time or class) and one other for the Y-axis (representing the numerical worth).
-
Selecting the Chart Widget: Within the OutSystems interface, drag and drop a "Chart" widget onto your display. You may be offered with varied chart varieties; choose the "Line Chart" choice.
-
Knowledge Binding: This significant step connects your information supply to the chart. Use the "Knowledge" tab throughout the widget’s properties to specify the entity or combination containing your information. Map the suitable columns to the X and Y axes. For the X-axis, you may sometimes select a date or class discipline. For the Y-axis, you may choose the numerical discipline you need to visualize.
-
Customization (Fundamental): OutSystems gives primary customization choices immediately throughout the widget’s properties. You may modify:
- **Chart








Closure
Thus, we hope this text has supplied useful insights into Mastering Line Charts in OutSystems: A Complete Information. We hope you discover this text informative and helpful. See you in our subsequent article!