Mastering React Native Chart Equipment’s Pie Chart: A Deep Dive Into Visualization
Mastering React Native Chart Equipment’s Pie Chart: A Deep Dive into Visualization
Associated Articles: Mastering React Native Chart Equipment’s Pie Chart: A Deep Dive into Visualization
Introduction
With nice pleasure, we are going to discover the intriguing matter associated to Mastering React Native Chart Equipment’s Pie Chart: A Deep Dive into Visualization. Let’s weave attention-grabbing data and provide recent views to the readers.
Desk of Content material
Mastering React Native Chart Equipment’s Pie Chart: A Deep Dive into Visualization

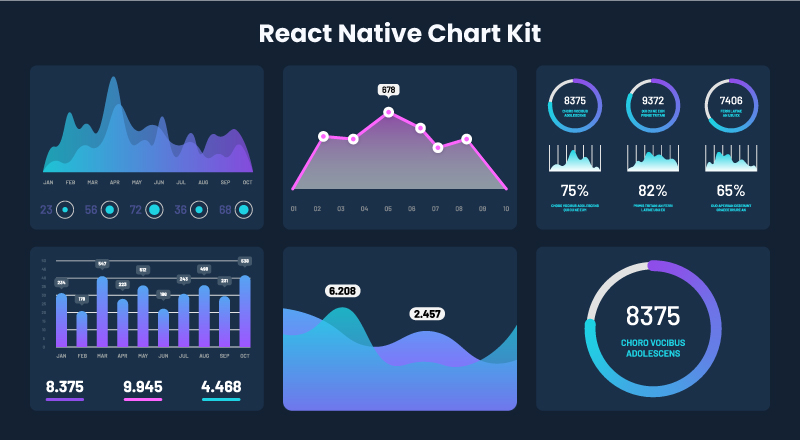
React Native Chart Equipment (RNC Equipment) has change into a go-to library for builders searching for to seamlessly combine charts and graphs into their cellular purposes. Its ease of use, in depth customization choices, and efficiency make it a compelling selection for a variety of tasks. This text delves particularly into RNC Equipment’s Pie Chart part, exploring its capabilities, customization options, and greatest practices for creating compelling knowledge visualizations. We’ll cowl every little thing from fundamental implementation to superior methods, offering sensible examples and troubleshooting ideas alongside the best way.
I. Introduction to React Native Chart Equipment and its Pie Chart Element
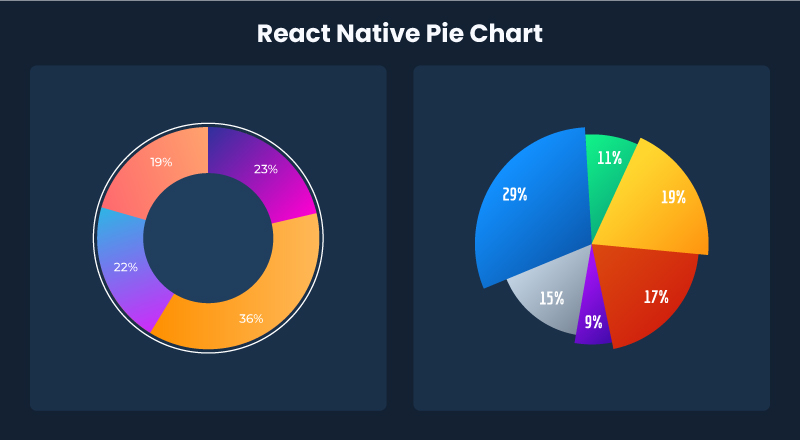
React Native Chart Equipment provides a various assortment of chart sorts, together with bar charts, line charts, scatter charts, and, importantly for this text, pie charts. The pie chart, a round statistical graphic, is especially efficient for visualizing proportions and percentages inside a dataset. RNC Equipment’s implementation gives a clear, environment friendly, and extremely customizable approach to characterize this knowledge visually. Its energy lies in its simplicity – you may create a fundamental pie chart with minimal code – whereas nonetheless permitting for in depth modification to match your software’s design and branding.
II. Fundamental Pie Chart Implementation
Let’s begin with a foundational instance. This may reveal the core performance and the minimal code required to render a easy pie chart. We assume you’ve got already put in React Native Chart Equipment utilizing npm or yarn:
npm set up react-native-chart-kit
# or
yarn add react-native-chart-kitNow, let’s create a fundamental pie chart:
import React from 'react';
import View, StyleSheet from 'react-native';
import PieChart from 'react-native-chart-kit';
const knowledge = [
name: 'Category 1',
population: 100,
color: '#F00', // Red
legendFontColor: '#7F7F7F',
legendFontSize: 15
,
name: 'Category 2',
population: 150,
color: '#0F0', // Green
legendFontColor: '#7F7F7F',
legendFontSize: 15
,
name: 'Category 3',
population: 50,
color: '#00F', // Blue
legendFontColor: '#7F7F7F',
legendFontSize: 15
,
];
const ChartComponent = () =>
return (
<View fashion=kinds.container>
<PieChart
knowledge=knowledge
width=350
peak=220
chartConfig=
backgroundColor: '#1cc910',
backgroundGradientFrom: '#eff3ff',
backgroundGradientTo: '#efefef',
decimalPlaces: 2,
coloration: (opacity = 1) => `rgba(0, 0, 0, $opacity)`,
fashion:
borderRadius: 16
accessor="inhabitants"
backgroundColor="clear"
paddingLeft="15"
/>
</View>
);
;
const kinds = StyleSheet.create(
container:
flex: 1,
justifyContent: 'heart',
alignItems: 'heart',
,
);
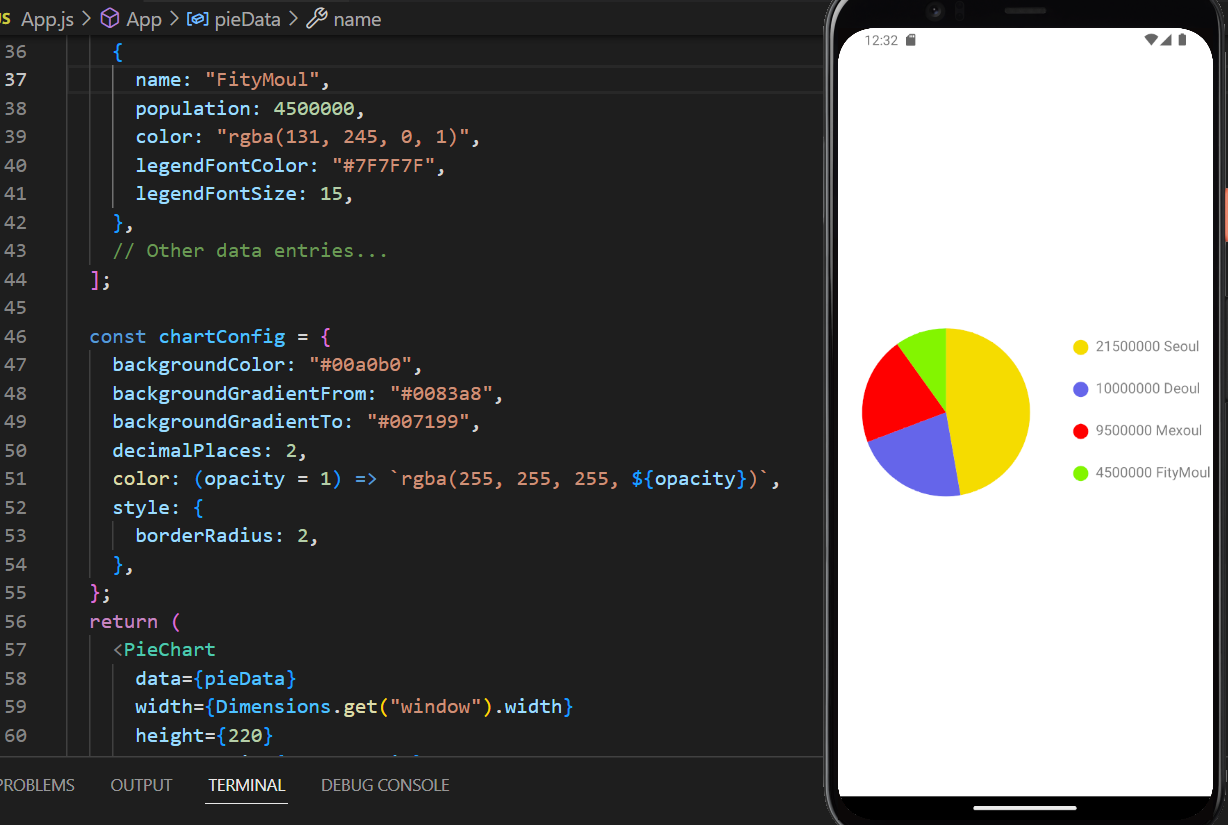
export default ChartComponent;This code snippet creates a easy pie chart with three classes. The knowledge array defines every class’s title, inhabitants (representing the worth), and coloration. The chartConfig object permits for personalisation of the chart’s look, together with background coloration, gradient, and textual content coloration. accessor specifies the property within the knowledge object used for the pie slice dimension.
III. Superior Customization and Options
RNC Equipment’s Pie Chart provides a wealth of customization choices past the fundamentals. Let’s discover some key options:
-
Customizing Colours: You’ll be able to dynamically assign colours based mostly in your knowledge, utilizing conditional logic or exterior coloration palettes.
-
Including Labels: Whereas the legend gives data, you may add labels on to the pie slices for improved readability, particularly with smaller charts. This requires a bit extra guide calculation of label positions.
-
Dealing with Giant Datasets: For datasets with quite a few classes, contemplate grouping smaller classes into an "Different" class to take care of readability.
-
Interactive Parts: Whereas RNC Equipment’s Pie Chart does not inherently help interactive parts like tooltips out of the field, you may obtain comparable performance by combining it with different React Native elements and dealing with contact occasions.
-
Donut Charts: A donut chart is actually a pie chart with a gap within the heart. You’ll be able to simulate this impact by adjusting the
centerTextprop and decreasing theinnerRadius.
IV. Instance: Dynamically Generated Pie Chart with Labels
Let’s improve our instance to dynamically generate labels and deal with a bigger dataset:
import React from 'react';
import View, StyleSheet, Textual content from 'react-native';
import PieChart from 'react-native-chart-kit';
const knowledge = [
// ... (larger dataset) ...
];
const ChartComponent = () =>
// Calculate label positions (simplified instance - wants refinement for correct positioning)
const labels = knowledge.map((merchandise, index) => (
textual content: `$merchandise.title ($merchandise.inhabitants)`,
x: 175 + Math.cos(index * 2 * Math.PI / knowledge.size) * 100,
y: 110 + Math.sin(index * 2 * Math.PI / knowledge.size) * 100,
));
return (
<View fashion=kinds.container>
<PieChart
knowledge=knowledge
width=350
peak=220
chartConfig=
// ... (chart config) ...
accessor="inhabitants"
backgroundColor="clear"
paddingLeft="15"
/>
labels.map((label, index) => (
<Textual content key=index fashion=[styles.label, left: label.x, top: label.y ]>
label.textual content
</Textual content>
))
</View>
);
;
const kinds = StyleSheet.create(
// ... (kinds) ...
label:
place: 'absolute',
,
);
export default ChartComponent;This improved instance exhibits the right way to add labels dynamically. Observe that the label positioning is a simplification and may require extra refined calculations for excellent placement, particularly with erratically sized slices.
V. Efficiency Issues and Optimization
For very massive datasets, rendering a pie chart can change into computationally costly. Contemplate these optimization methods:
-
Knowledge Aggregation: Group comparable or much less vital knowledge factors right into a single class (e.g., "Different").
-
Scale back Chart Complexity: Simplify the chart’s look by decreasing the variety of visible parts (e.g., fewer labels).
-
Use environment friendly knowledge constructions: Guarantee your knowledge is structured effectively for quick entry and processing.
-
Discover different chart sorts: If efficiency stays a difficulty, contemplate different chart sorts like a bar chart or a treemap that is perhaps higher suited to massive datasets.
VI. Troubleshooting and Frequent Points
-
Incorrect Knowledge: Double-check your knowledge construction and guarantee it aligns with the
accessorproperty. -
Styling Points: Fastidiously overview your
chartConfigto make sure right coloration assignments and styling. -
Efficiency Bottlenecks: Profile your software to determine efficiency bottlenecks associated to the chart rendering.
VII. Conclusion
React Native Chart Equipment’s Pie Chart part gives a strong and versatile instrument for visualizing proportional knowledge in your cellular purposes. Its ease of use and in depth customization choices make it appropriate for a variety of tasks. By understanding the core functionalities, superior customization options, and efficiency issues mentioned on this article, you may successfully leverage RNC Equipment’s pie chart to create compelling and informative knowledge visualizations inside your React Native purposes. Bear in mind to at all times prioritize knowledge readability and consumer expertise when designing your charts. Experiment with completely different configurations and kinds to seek out the optimum illustration on your particular knowledge and software context. The flexibleness of RNC Equipment lets you tailor the pie chart to completely suit your design and improve the consumer interplay along with your knowledge.








Closure
Thus, we hope this text has offered useful insights into Mastering React Native Chart Equipment’s Pie Chart: A Deep Dive into Visualization. We hope you discover this text informative and useful. See you in our subsequent article!