Pie Chart And Circle Graph Distinction
pie chart and circle graph distinction
Associated Articles: pie chart and circle graph distinction
Introduction
On this auspicious event, we’re delighted to delve into the intriguing subject associated to pie chart and circle graph distinction. Let’s weave fascinating data and supply contemporary views to the readers.
Desk of Content material
Pie Chart vs. Circle Graph: A Deep Dive into Visible Knowledge Illustration

Pie charts and circle graphs are each widespread strategies for visually representing proportions of a complete. Whereas usually used interchangeably, refined variations exist of their utility, building, and interpretation. Understanding these nuances is essential for efficient information visualization and clear communication. This text will delve into the distinctions between pie charts and circle graphs, analyzing their strengths, weaknesses, and optimum utilization eventualities.
The Elementary Similarity: Representing Proportions
At their core, each pie charts and circle graphs share the identical elementary goal: to show the relative sizes of various classes inside a single dataset. All the circle represents the entire, with every slice (or section) proportionally representing a particular class’s contribution to that whole. The scale of every slice instantly corresponds to its proportion of the entire. A bigger slice signifies a bigger proportion, and a smaller slice signifies a smaller proportion. This visible illustration permits for fast and intuitive understanding of the distribution of information.
The Refined Variations: Building and Interpretation
Whereas the underlying precept is similar, refined variations emerge of their building and subsequent interpretation:
1. Knowledge Illustration:
-
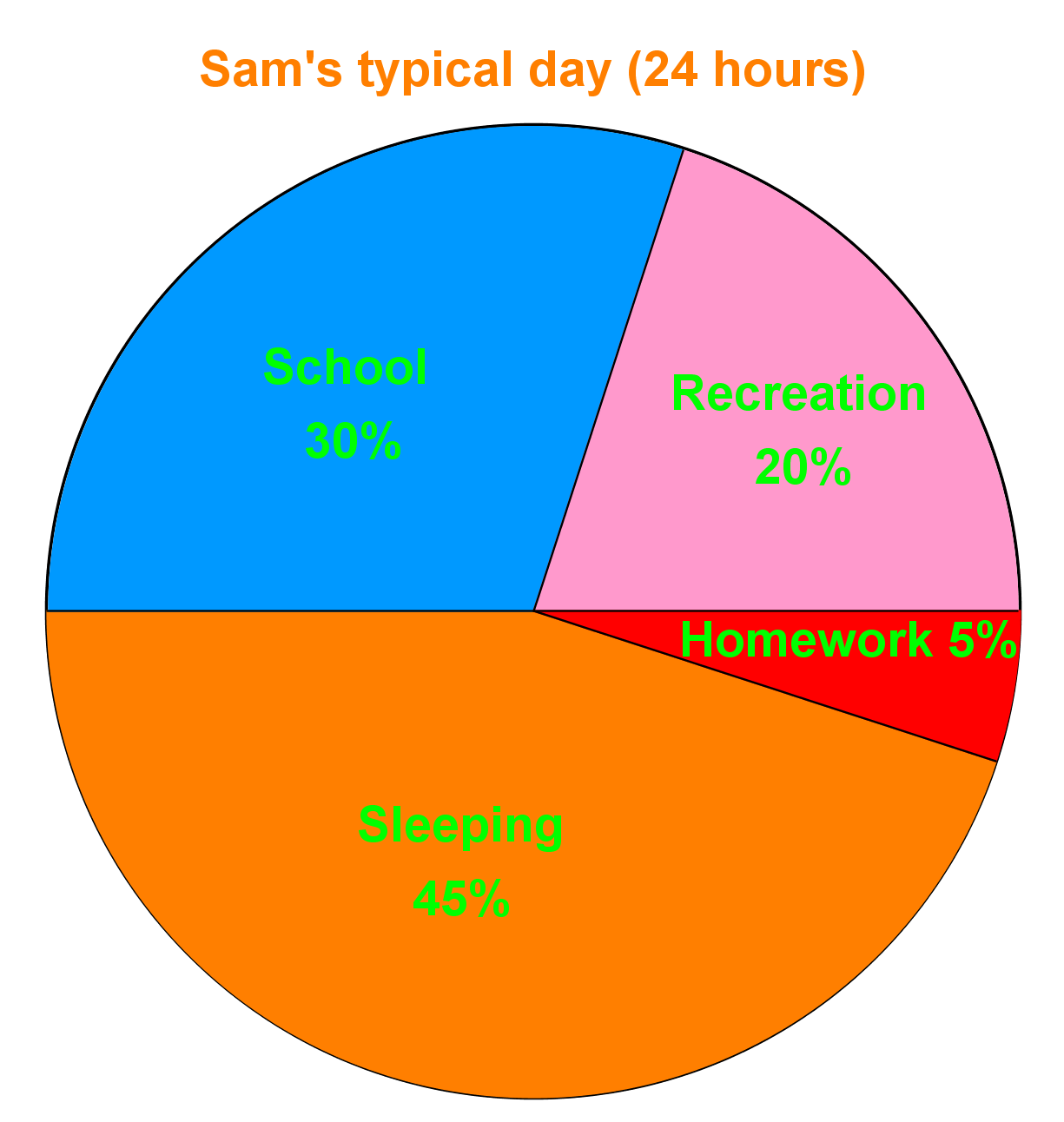
Pie Charts: Historically, pie charts meticulously label every slice with its corresponding proportion and class title. This labeling is essential for exact interpretation. The emphasis is on offering numerical precision alongside the visible illustration. They’re often designed with clear section boundaries, making it simpler to visually examine the sizes of various segments.
-
Circle Graphs: Circle graphs, whereas visually comparable, usually prioritize a extra aesthetically pleasing or simplified presentation. Detailed labeling is perhaps minimized or changed with a legend. The main target shifts barely from exact numerical illustration in direction of a extra normal overview of the information’s distribution. Segments may not at all times have clearly outlined boundaries, probably resulting in much less exact visible comparisons.
2. Knowledge Complexity:
-
Pie Charts: Pie charts are usually finest fitted to datasets with a comparatively small variety of classes (sometimes fewer than 7). Together with too many classes leads to a cluttered and difficult-to-interpret chart, the place particular person slices develop into too small to successfully examine.
-
Circle Graphs: Whereas additionally restricted by the variety of classes, circle graphs can typically accommodate barely extra classes than pie charts, particularly if the design prioritizes visible readability over detailed labeling. Nevertheless, the identical precept applies: extreme classes result in confusion.
3. Knowledge Emphasis:
-
Pie Charts: Pie charts emphasize the exact proportion of every class inside the entire. The main target is on the numerical accuracy and the comparability of particular person class sizes.
-
Circle Graphs: Circle graphs might be designed to emphasise totally different facets of the information. For instance, a circle graph would possibly use color-coding to spotlight particular classes or use dimension variations to emphasise relative significance, even when the exact percentages usually are not explicitly proven.
4. Aesthetics and Design:
-
Pie Charts: Pie charts usually comply with a standardized design conference, prioritizing readability and numerical accuracy. They’re sometimes constructed utilizing a constant coloration scheme and clear labeling.
-
Circle Graphs: Circle graphs supply larger design flexibility. They are often tailored to include varied visible components, akin to textures, gradients, or 3D results, to reinforce visible attraction or emphasize particular facets of the information. Nevertheless, this flexibility can even result in potential misinterpretations if not fastidiously managed.
5. Software program and Instruments:
- Pie Charts & Circle Graphs: Each are simply created utilizing varied software program packages, together with spreadsheet applications (like Microsoft Excel or Google Sheets), statistical software program (like SPSS or R), and devoted information visualization instruments (like Tableau or Energy BI). The particular options and customization choices might range relying on the software program used.
When to Use Pie Charts and Circle Graphs:
The selection between a pie chart and a circle graph relies upon largely on the precise context and the specified stage of element.
Optimum Eventualities for Pie Charts:
- Evaluating a small variety of classes: When it’s worthwhile to clearly present the proportion of every class inside a complete, and the variety of classes is proscribed (usually lower than 7).
- Excessive accuracy required: When exact proportion values are important for correct interpretation and comparability.
- Formal shows: In conditions the place a proper and standardized illustration of information is critical.
- Emphasis on numerical precision: When the main target is on the precise numerical contribution of every class.
Optimum Eventualities for Circle Graphs:
- Simplified illustration: When a extra normal overview of the information distribution is ample, and exact numerical values are much less important.
- Visible attraction is essential: When the aesthetic presentation of the information is a precedence, and artistic design components are desired.
- Highlighting particular classes: When sure classes must be emphasised visually, utilizing coloration, dimension, or different visible cues.
- Interactive visualizations: In interactive dashboards or shows the place customers can discover the information additional by clicking on segments.
Limitations and Alternate options:
Each pie charts and circle graphs have limitations. Their effectiveness diminishes with an rising variety of classes, resulting in cluttered visuals and problem in evaluating smaller segments. Moreover, they wrestle to signify nuanced variations between carefully associated proportions.
Alternate options to pie charts and circle graphs embody:
- Bar charts: Glorious for evaluating the magnitudes of various classes, particularly when the variety of classes is bigger.
- Stacked bar charts: Successfully present the composition of various classes inside a bigger entire, just like pie charts, however usually simpler to learn with extra classes.
- Treemaps: Visually signify hierarchical information, displaying the relative sizes of classes inside nested ranges.
- Heatmaps: Helpful for displaying information throughout a number of dimensions, displaying relationships between variables.
Conclusion:
Pie charts and circle graphs are helpful instruments for visualizing proportions, however their utility needs to be fastidiously thought-about primarily based on the dataset’s complexity and the specified stage of element. Whereas usually used interchangeably, understanding the refined variations of their building, interpretation, and optimum utilization eventualities is essential for efficient information communication. When coping with quite a few classes or the necessity for exact comparisons, various visualization strategies would possibly supply superior readability and insights. The secret is to decide on the visualization approach that most closely fits the information and the meant viewers, making certain clear and correct communication of the knowledge. All the time prioritize readability and keep away from visible litter to maximise the impression of your information visualization.








Closure
Thus, we hope this text has offered helpful insights into pie chart and circle graph distinction. We thanks for taking the time to learn this text. See you in our subsequent article!